Making Your First Website: CSS As a Design Tool

Led by Stefan Pelikan
August 2, 2020
This is a workshop on mastering the fundamental concepts of web design. The workshop will focus on CSS , “Cascading Style Sheets”, the instructions that determine the structure and appearance of a website. We’re also going to work with HTML, “Hyper Text Markup Language”, a foil and counterpart to CSS, which compartmentalizes all the page’s contents. Given a few statements in HTML as a starting condition, we will explore the vast possibility space represented by introducing strategic combinations of CSS parameters into the mix.
This workshop is tailored for any level of web design experience, because even more experienced web designers often find themselves wrestling with questions like “why can’t I get it to look the way I want?” or “why can’t I position it the way I want?”. By introducing a fairly comprehensive system for positioning called “Flexbox”, which is also very designer-friendly, we hope to nip any beginner’s uncertainty in the bud, and have you weaving together web experiences with confidence.
Links
Instagram: @stefanpelikan
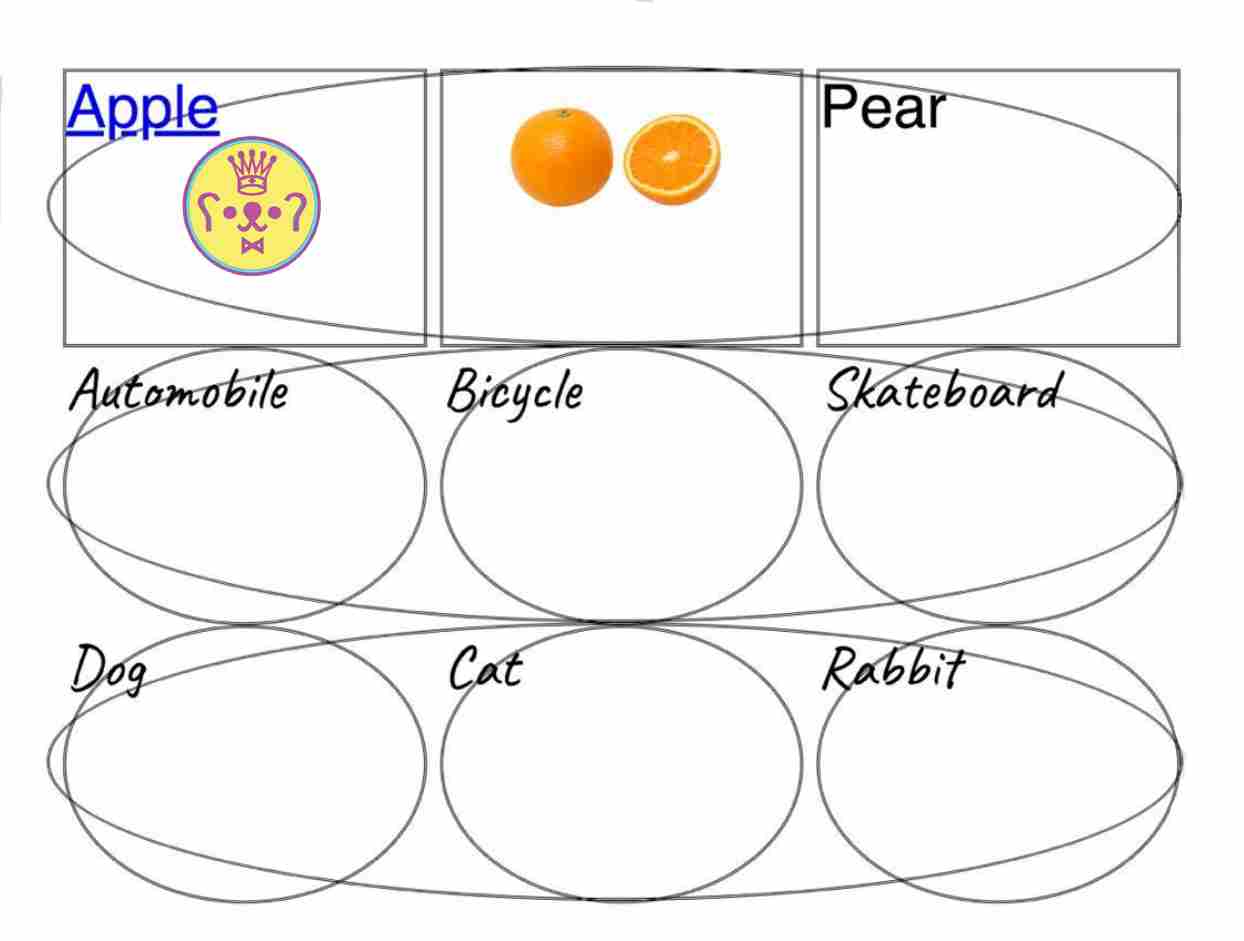
Flexbox guide this site gives invaluable CSS Help (google your question + "css tricks")
W3 schools is another fantastic resource – a sort of learner’s dictionary for HTML and CSS (and more). W3 Schools notably has nice “try it yourself” examples that let you edit real code.
For a more technical reference, all kibbles and bits included, see Mozilla's dev guides. Everyone, regardless of experience, relies on Mozilla’s clearly written and comprehensive reference (and for that I am grateful).